
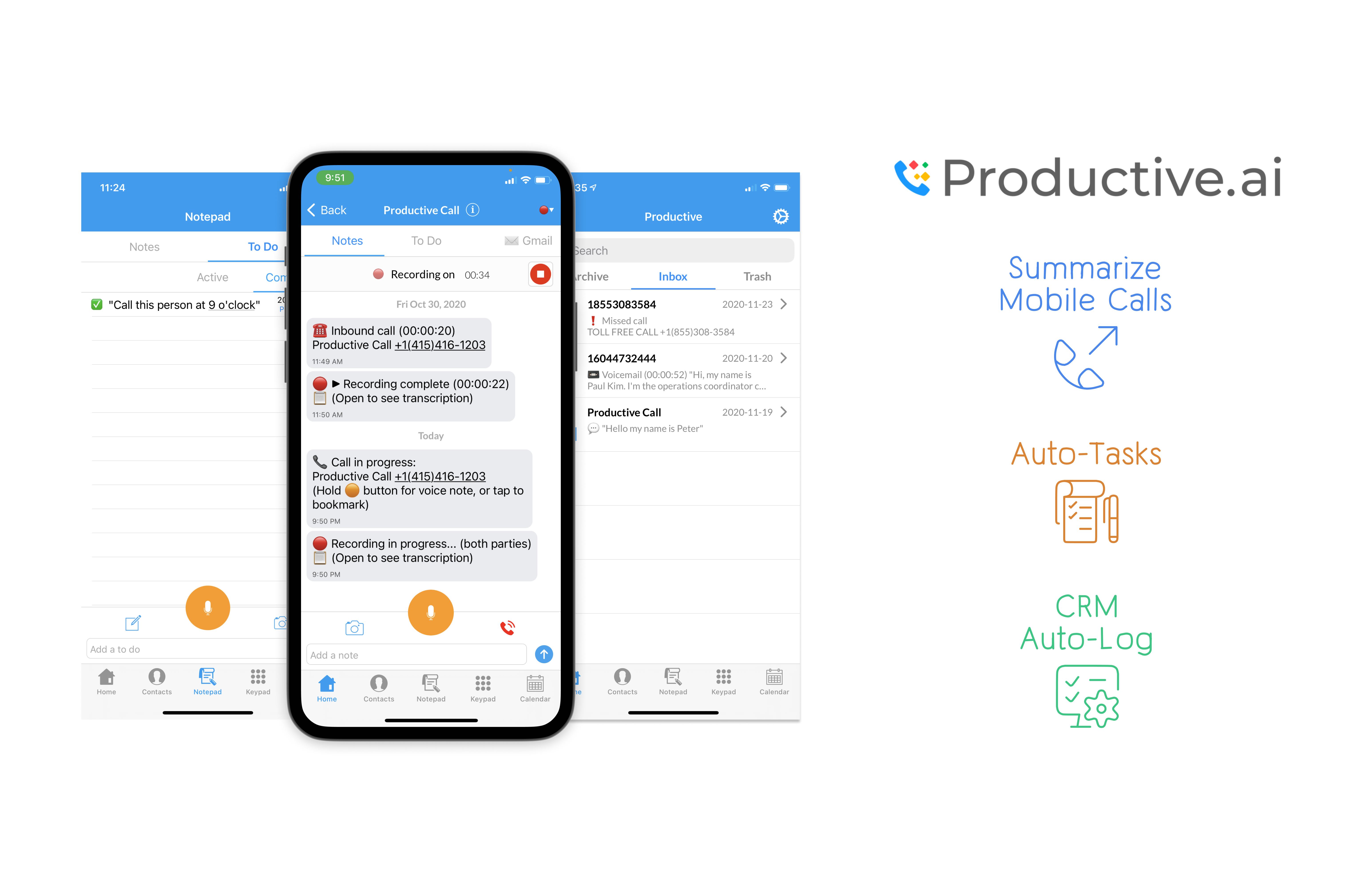
Productive.ai app
Product strategist
Workshop facilitator
Visual designer

Back in 2021, the company had already launched their MVP with some early adopter users and received product validation. However, the product team was receiving feedback from users for having confusing experiences while using the app and unsure how the tool could benefit their work. Therefore, the platform desperately needs proper refinement for its UI and UX as the innovative features are not familiar/usable for most users.








.png)
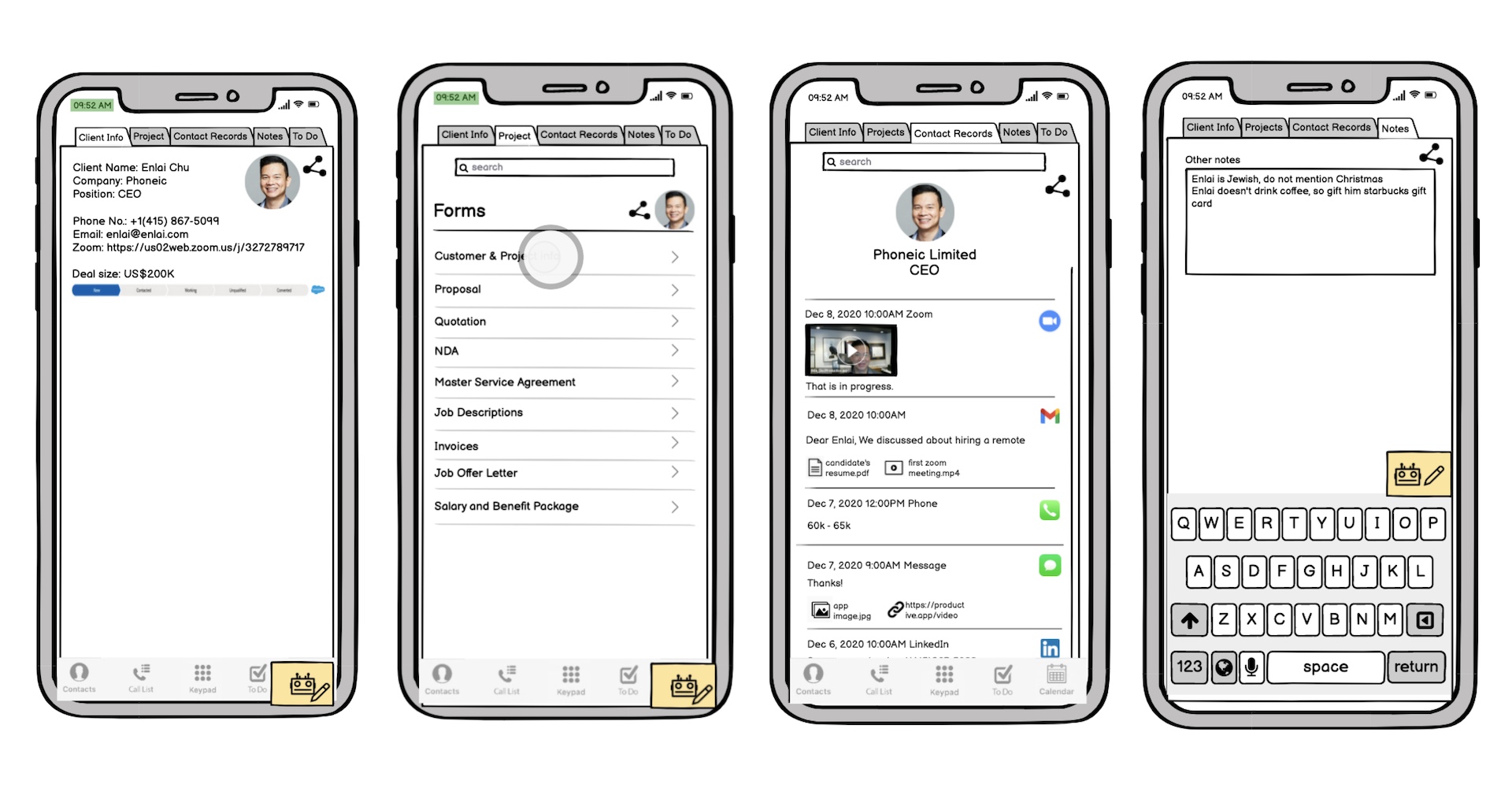
Understanding that realtors and sales professionals interact with clients one at a time, we've tailored the app's UX to align with this focused approach.
By integrating a dedicated page for each client, we mirror this singular attention flow. This client page includes a tab that organizes all related files and information about the client, ensuring easy access and streamlined communication.
We discovered that realtors and sales professionals are always on the go. Our goal is to design a feature that enhances their confidence and professionalism whenever they answer calls from clients.
To achieve this, we've built upon the standard incoming call notification by introducing an additional alert that provides a summary of the client's essential information.
Realtors and sales use an hour everyday to summarize their clients’ notes and log to their designated CRM systems.
To solve this pain point, the app acts like an assistant synthesize snippets of key notes about the client and auto-sync with designated CRM systems.
We found that realtors and sales professionals rely on an array of tools for emailing, scheduling, sales tracking, and customer relationship management (CRM). This scattered approach adds unnecessary stress to their already busy workflow.
To simplify their workload and alleviate this stress, integrating these tools to create a central hub within our app is crucial for optimizing task completion and enhancing efficiency.

Working remotely under such constraints highlighted the importance of my role as a designer in keeping the project on track to meet our main objective. However, early in the user interviews, we noticed a tendency among team members to prematurely draw conclusions and engage in prolonged debates. To counter this, I found it effective to guide discussions using Mural boards. Additionally, preparing journey maps, mental models, or showcasing competitors' products before discussions proved to be a powerful method for directing conversations productively and sparking relevant ideas. This experience taught me that being a designer is not just about achieving visual perfection but also about guiding the product team in the right direction to meet project goals.
Another lesson from this project is the value of embracing various technical possibilities and staying abreast of the latest technological trends. As a product designer, taking a proactive stance towards technology is essential for the successful integration of innovative solutions that are in line with current trends.



